Webデザイン勉強73日目の成長報告!
こちらのWebサイトは移転しました。
[ピュアチャ〜ジ]
はいこんばんは!
今日の作業進捗を報告です!
今日は、印刷の際の記述を学習しました。
【リンクURLを要素の直後に文字で表示させる方法】
a href^="http:" : after {
content: attr(href)"";
color: blue
}
a hrefで始まるタグで、http:で始まるリンクを持っているタグの直後にURLを表示するタグです。
【ページ毎の指示】
@page {
margin: 5px;
}
【ページの最初に対する指示】
@page first {
text-weight:bold
}
【改ページについて】
page-break-before
page-break-inside
page-break-after
記述例
form page-break-before :avoid;
フォーム直前での改ページを避ける指示
【行数指定】
orphans
改ページの前に最低限あってほしい行数
widows
改ページの後に最低限あってほしい行数
【レスポンシブデザインとして表示させるための記述】
HTMLとCSSにそれぞれ記述をする必要があります。
HTML
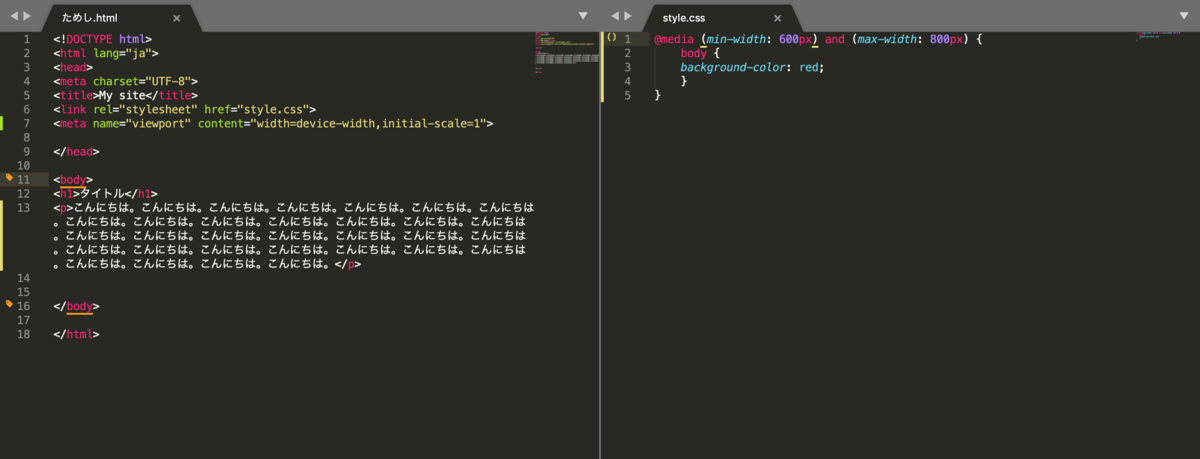
<meta name="viewport" content="width=device-width,inicial-scale=1">
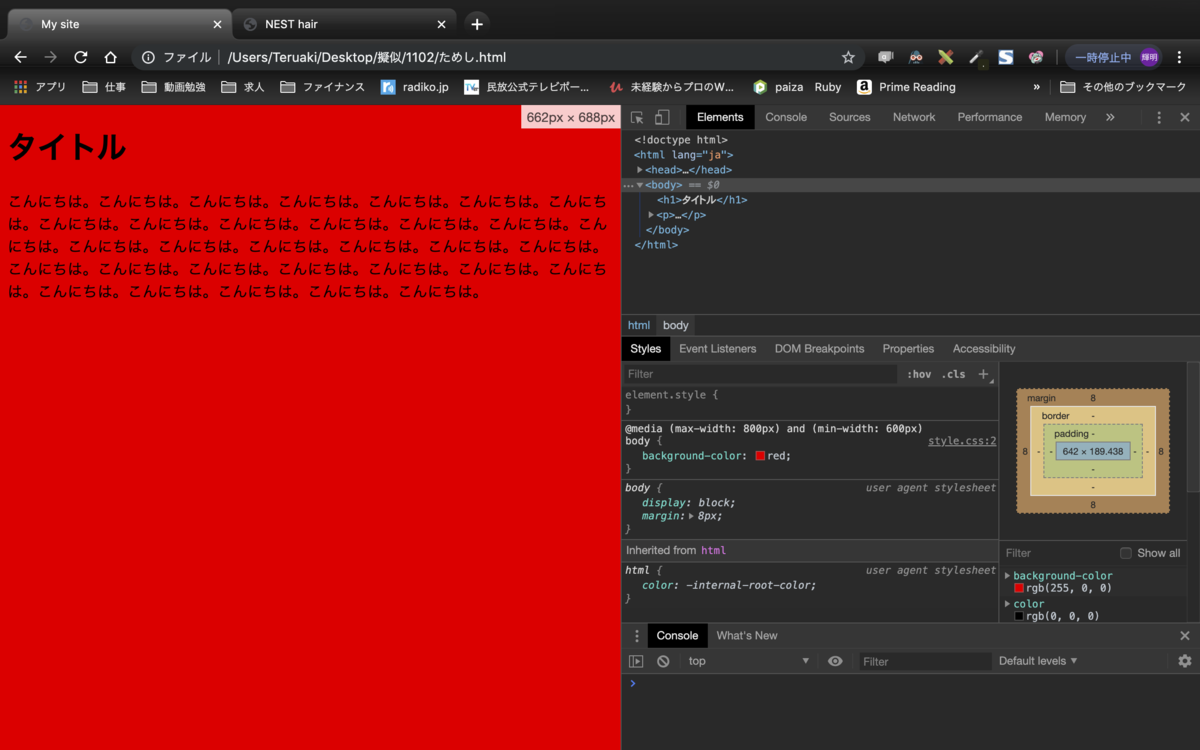
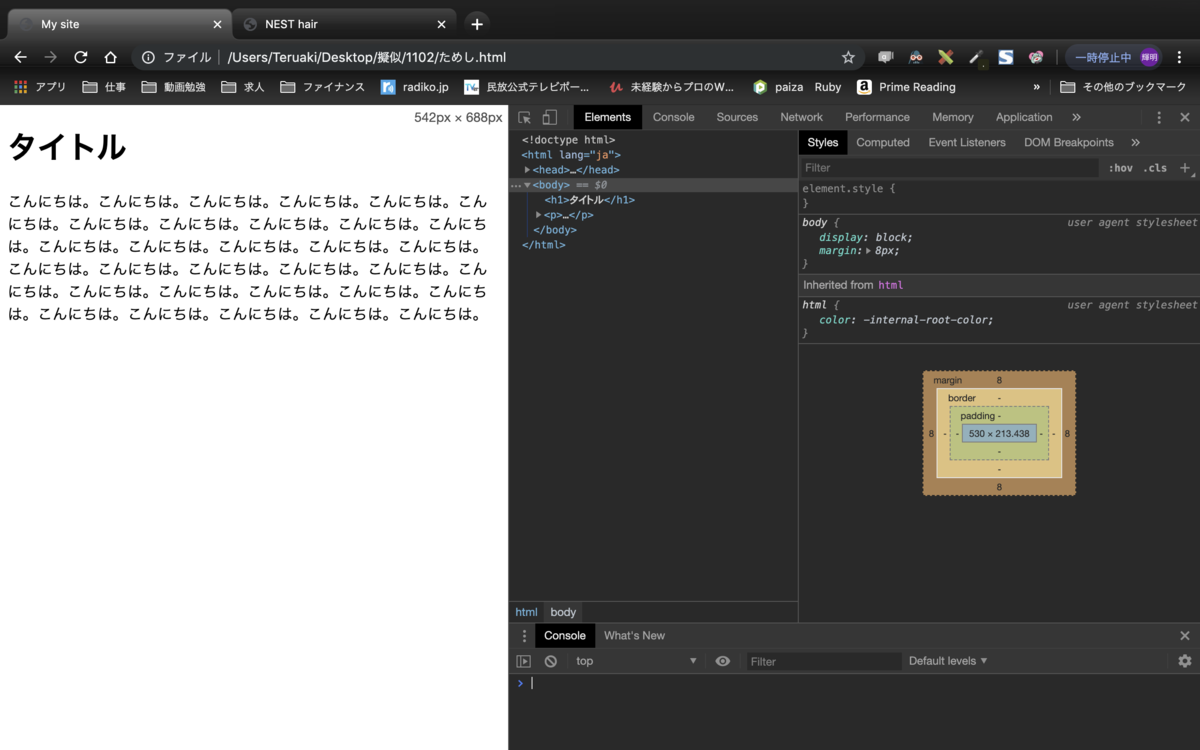
@media (min-width: 600px) and (max-width: 800px) {
body {
background-color: red;
}
}
この指示で、横幅が600以上800以下の時は背景を赤色にするという指定を行うことができます。
このとき、波括弧の後に指定をするセレクタを再度記述する必要があるので、そこが注意ポイントだと思います。
波括弧 in 波括弧ですね



今日はレスポンシブデザインの動画を学習中に、flexboxって表現が出てきて「??」となりました。
ドットインストールにflexboxの講義動画があったので、明日はこれを学習しようと思います。
Udemyの教材ではflexboxは習っていなかったのですが、YouTube動画で勉強をしている時にさらりと登場してきました。
全て網羅できている教材はないとは思うので、独学でやっていく時には出てくる壁だと感じました。色々と参考にしつつ作業を進めます。
とはいえ、一つの学習内容に関して複数のコンテンツを使うと時間をロスしてしまうというという部分もあります。
お金を出して時間のロスを減らすということもできるので、誕生日プレゼントに教材の購入を検討しようと思います。
今日は、ここまで。