Webデザイン勉強72日目の成長報告!
こちらのWebサイトは移転しました。
[ピュアチャ〜ジ]
はいこんにちは!
今日の作業進捗を行います!
レスポンシブ入門の勉強に入りましたが、CSSについての内容もあったので、それも学んでいきます。
cssの記述の意味をやりました。
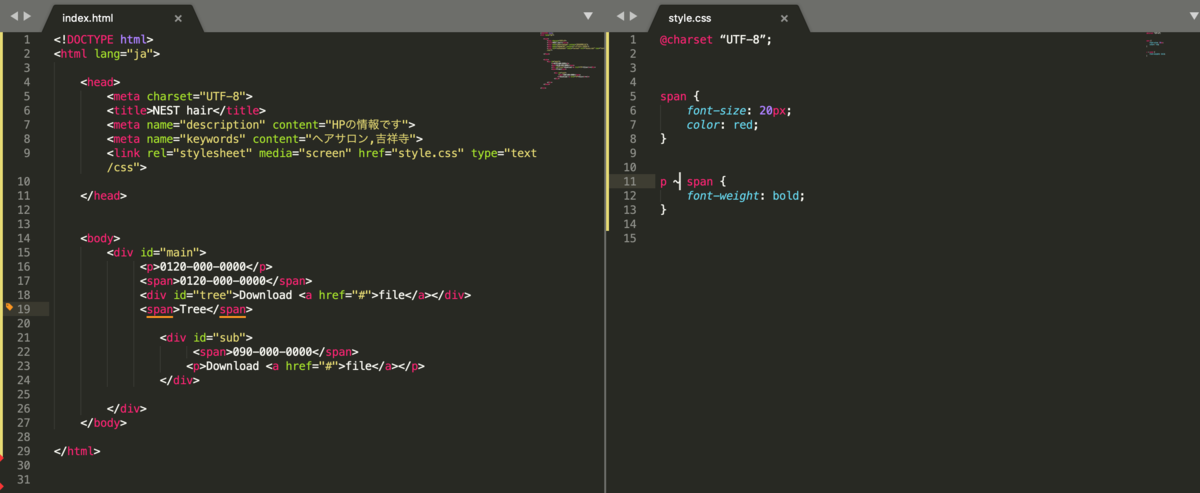
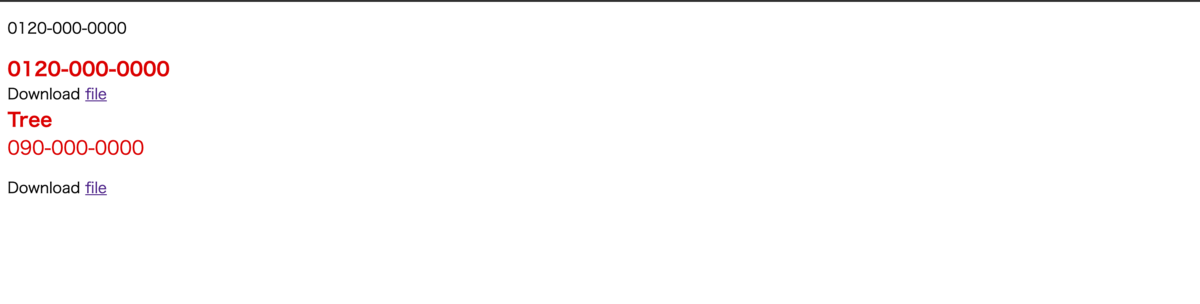
【タグ→表示】の順番で画像を貼っていきます。
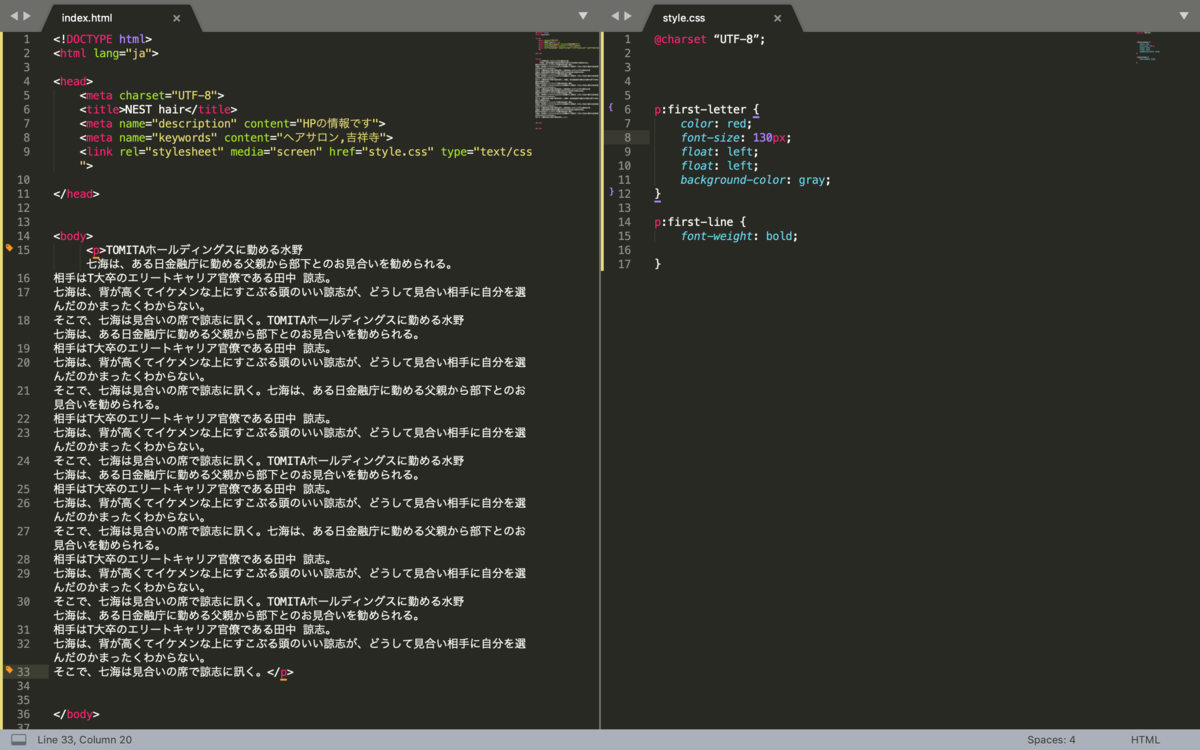
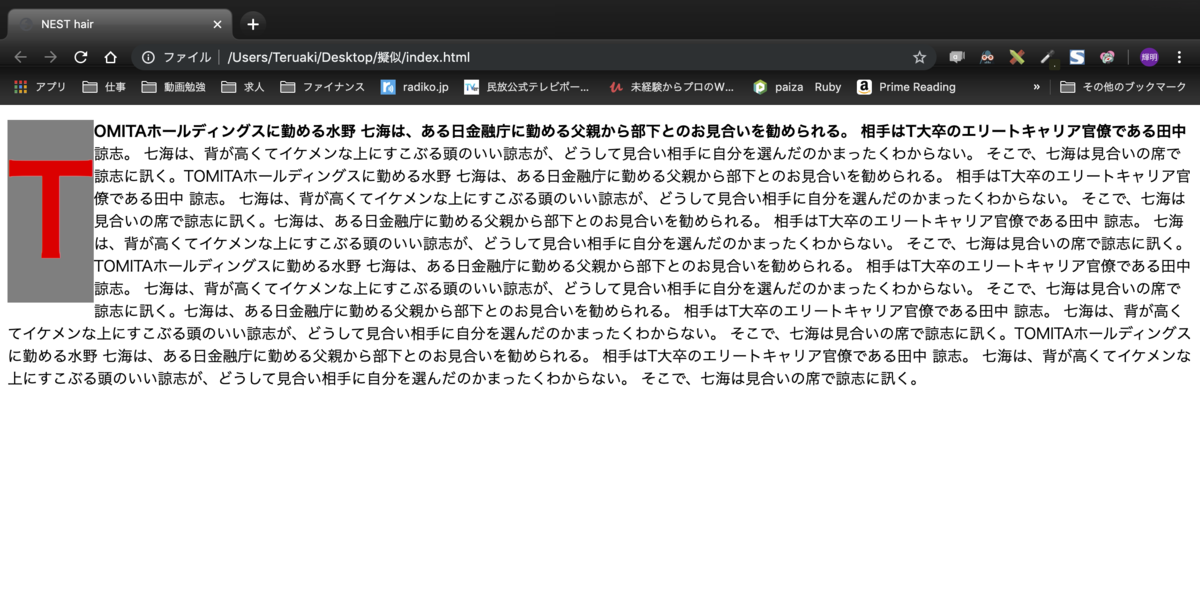
①
first-letter = 一文字目
firist-line = 一行目


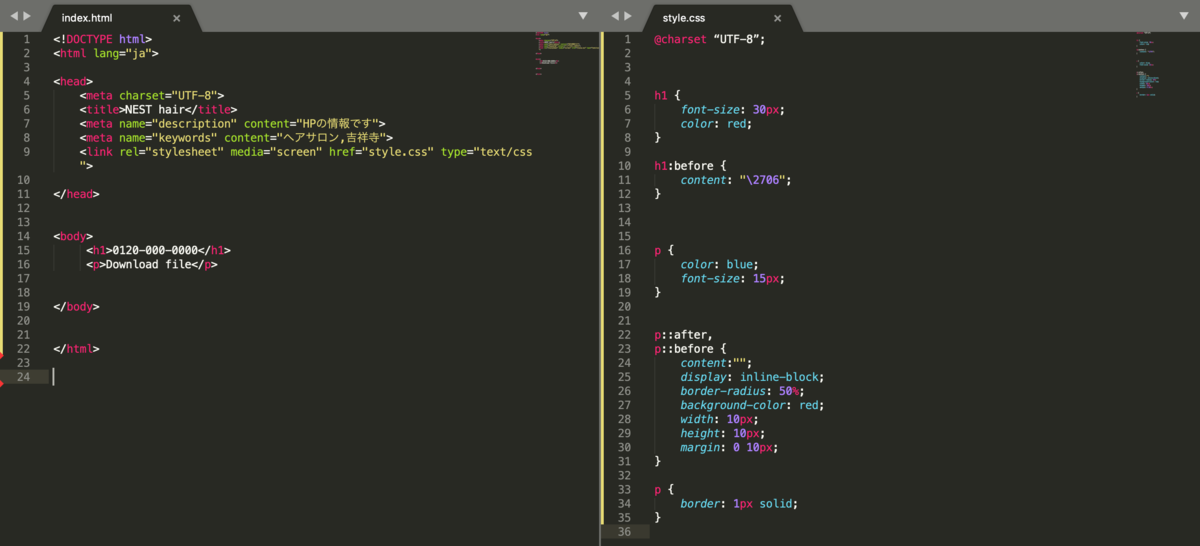
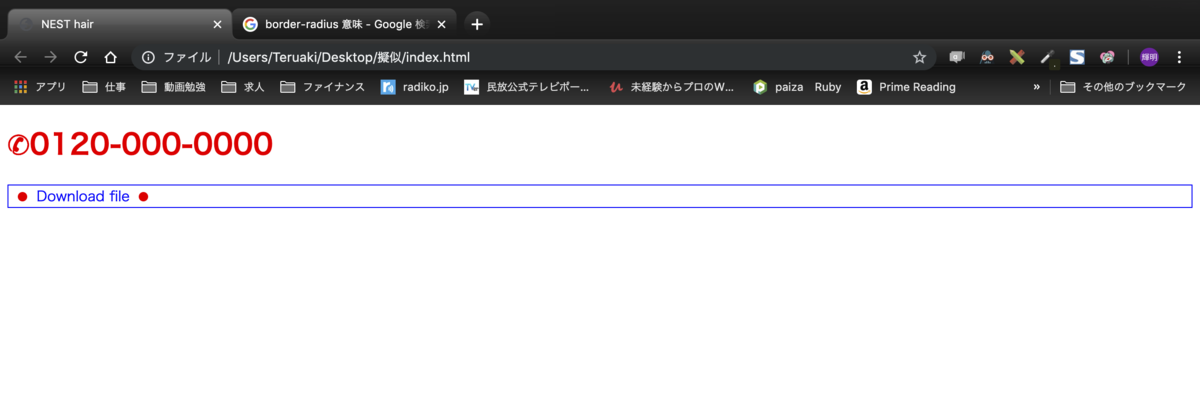
②
before = 要素の直前
after = 要素の直後
※ポイント (2枚目で●を表示させています)
Download fileの直前、直後を意味するため、borderを表示させると文字と●の間に表示されるかと思いましたが、この擬似要素を使った際は対象の要素と同じまとまりとして扱われるようです。


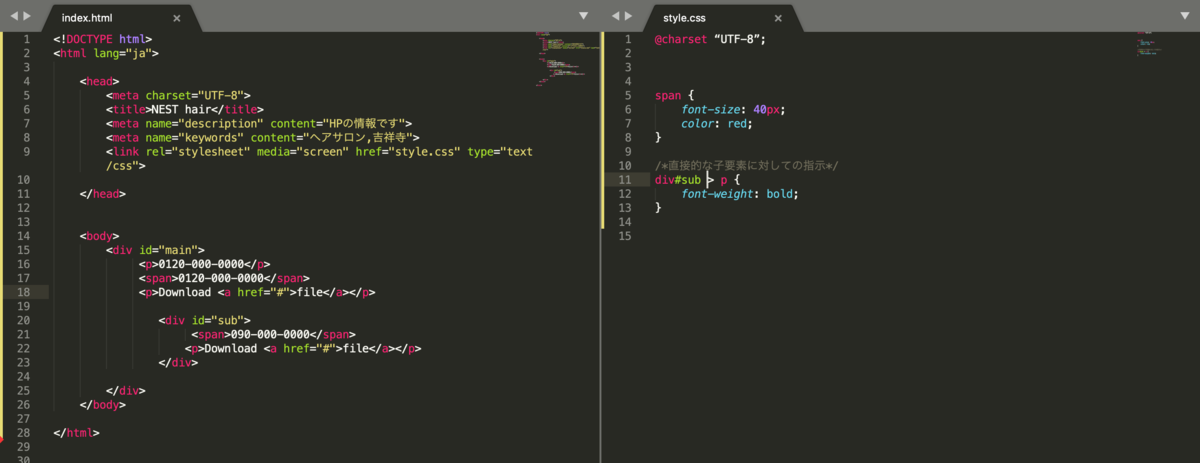
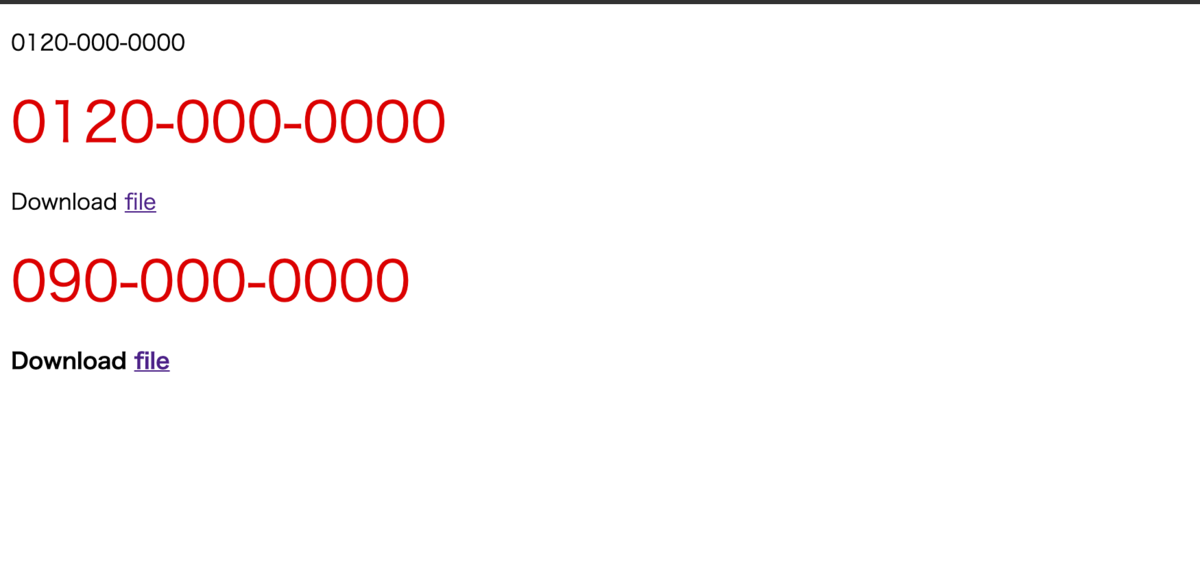
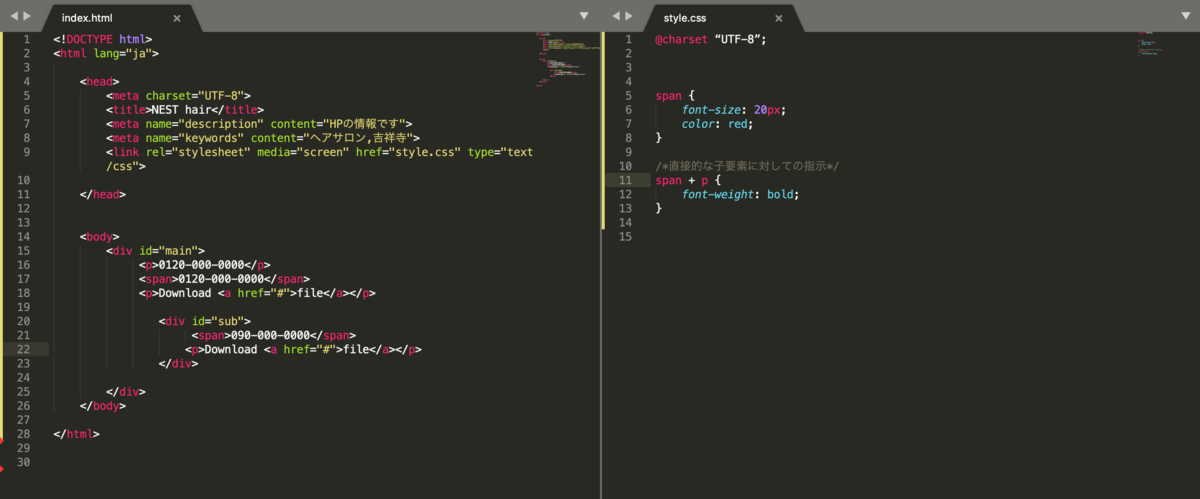
③
x > y = xの子要素のyに対しての指示。(孫要素には適用されない)
div id=subの下のp要素(子要素)にのみ適用される。


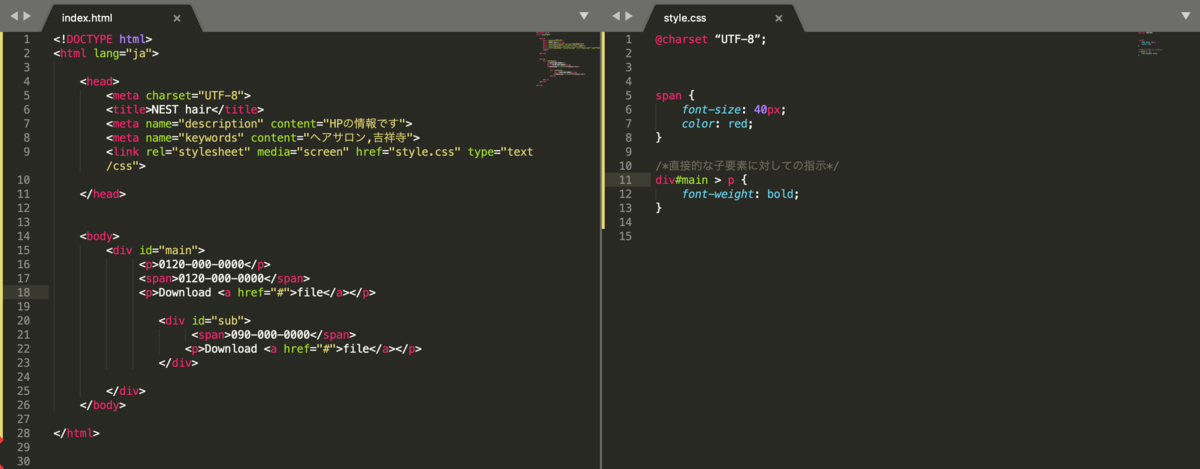
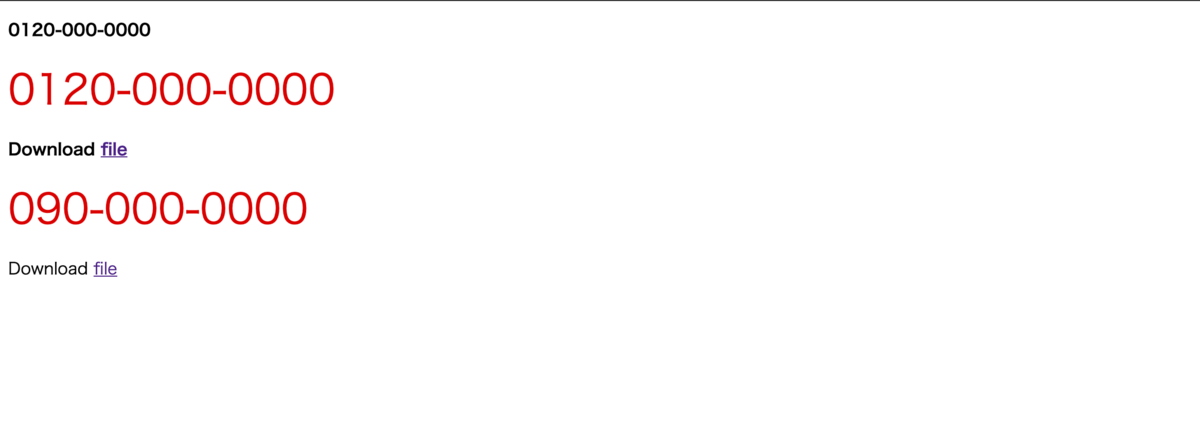
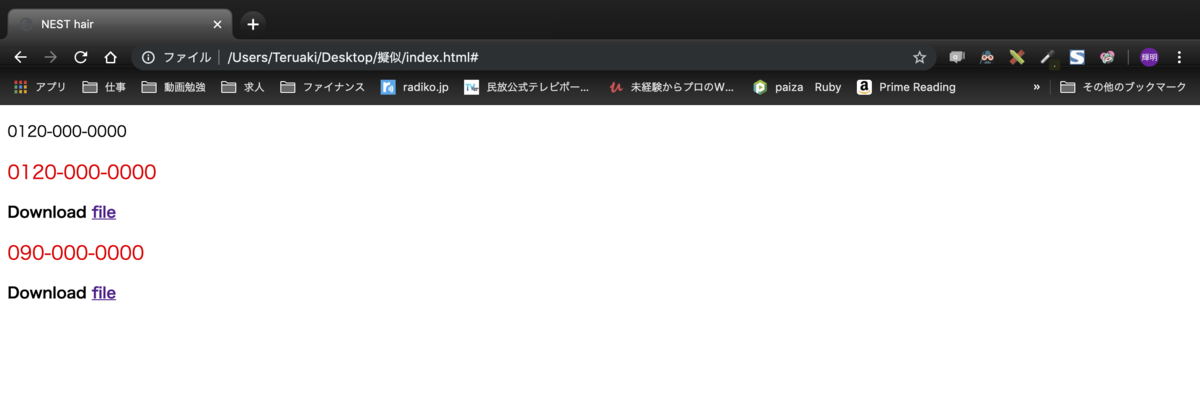
④
mainの下(子要素)のp二つに対して文字幅がboldになっているが、孫要素には適用されず。


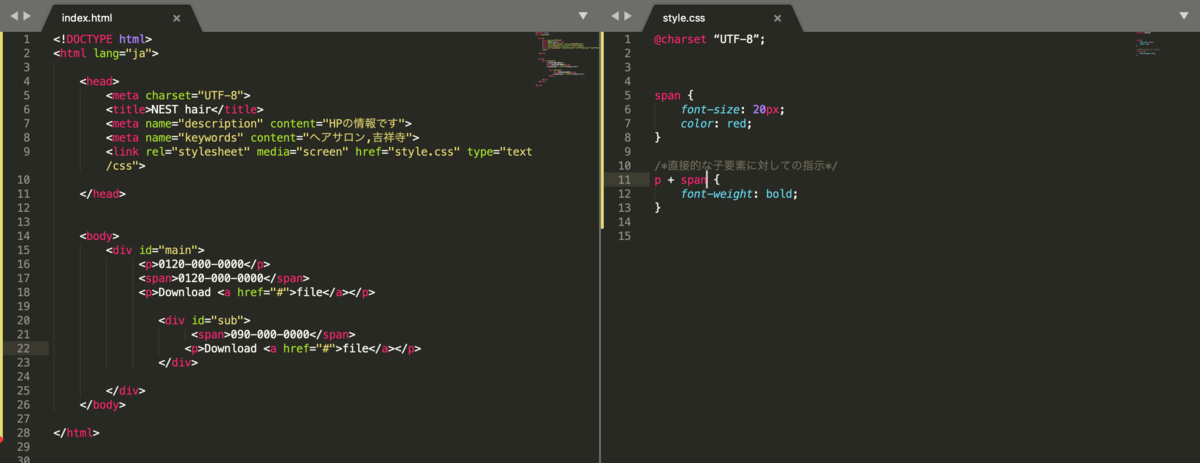
⑤
x + y = xと隣接していて、かつxの下に記述されているyに対する指示


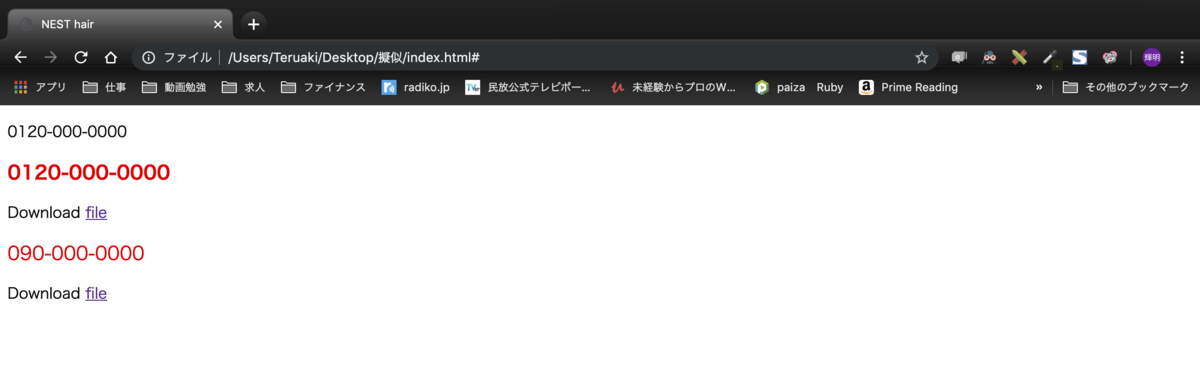
⑥⑤と順番を変えているのですが同じです。
pの下に隣接しているspanタグにだけ指示を出しています。


⑦
p ~ span
pの下層にあるspanタグに対する指示(ただし子要素だけ対象。孫要素は対象外)


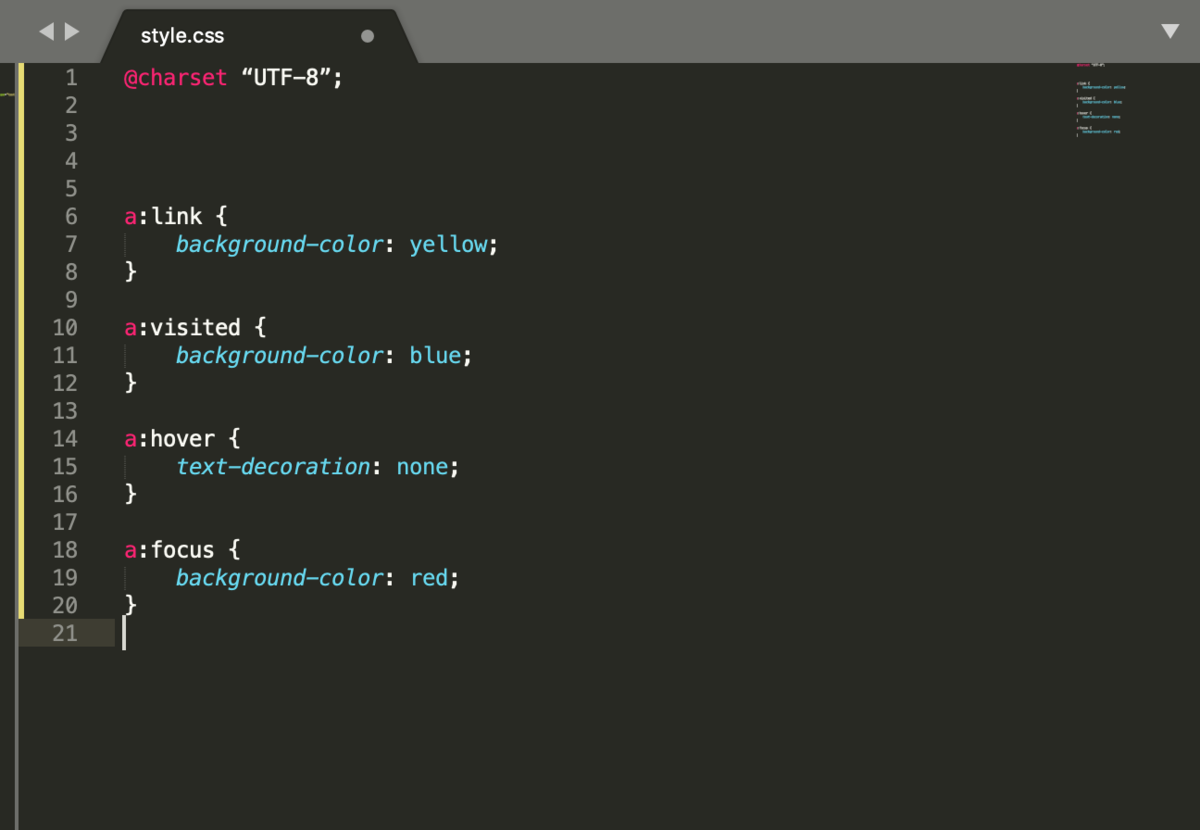
⑧
link = まだ訪れていないリンクタグに対する指示
visited = 既にクリックしたリンクタグに対する指示
hover = マウスを上にかざした時に対する指示
focus = フォーカスが当たっている時の指示(tabキーで移動して対象となっている時)

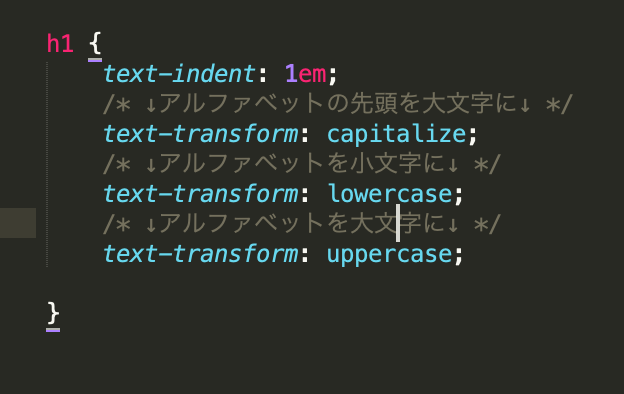
⑨
text-indent = 先頭の文字をあける指示
text-transform:capitalize; = 文字の先頭を大文字にする
text-transform:uppercase; = 文字を全部大文字にする
text-transform:lowercase; = 文字を全部小文字にする

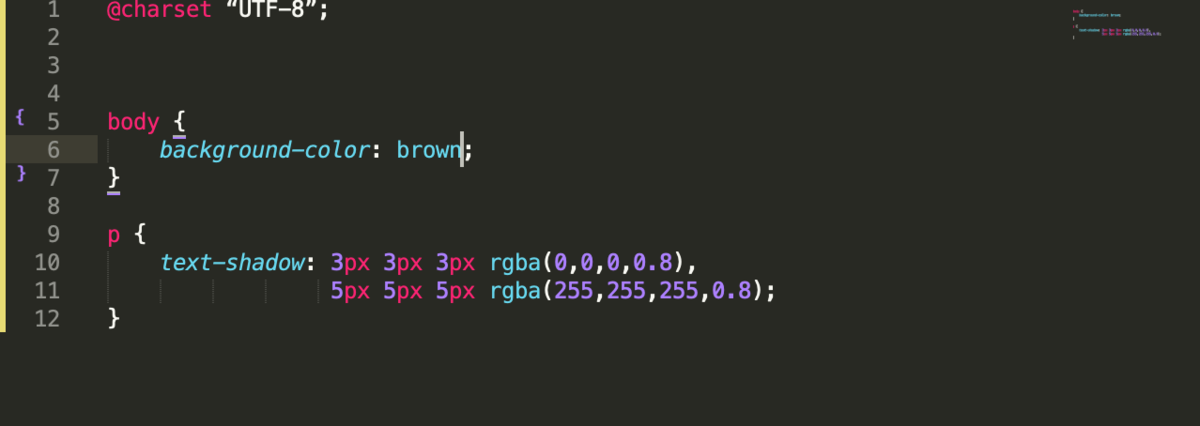
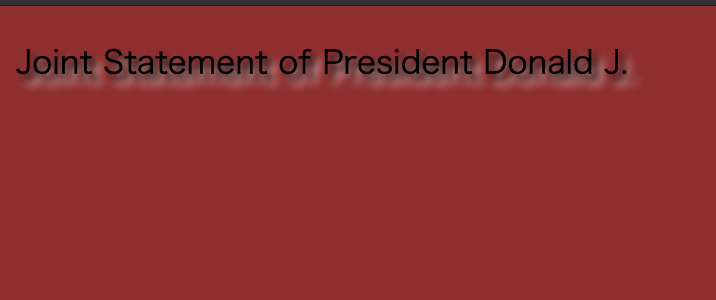
⑩テキストシャドウは二重でかけることができる。
※かけるときは、一つ目の値と二つ目の値を「,」で区切る必要がある
今回は、黒の下に白のシャドウをかけました。


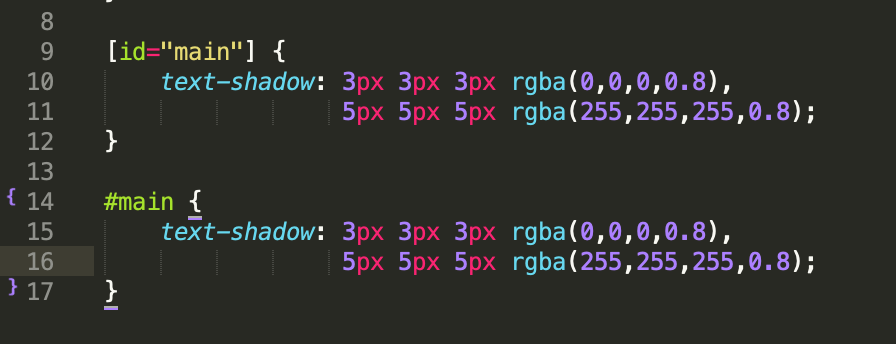
⑪以下の二つは同じ意味の記述です。
動画を何度か見ましたが、今の段階では使い分ける基準があまりわかりませんでした。
記述が楽になるケースもあるみたいです。

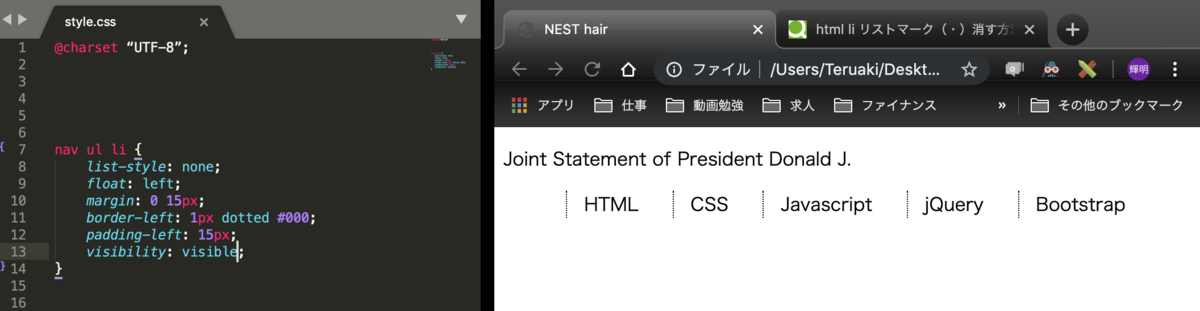
⑫
visibility: visible; = 表示している状態(通常)
visibility: hidden; = 非表示状態(隠す)


以上が今日の学習内容でした!
久々に、近場で飲みに行ってこようと思います。
今日は、ここまで。