Webデザイン勉強71日目の成長報告!
こちらのWebサイトは移転しました。
[ピュアチャ〜ジ]
はいどうも!
今日の作業進捗報告です!
デベロッパーツールの使い方の学習は昨日までで一旦終了して、今日からレスポンシブサイト作成の勉強動画に進んでいます。
【今日学んだ記述】
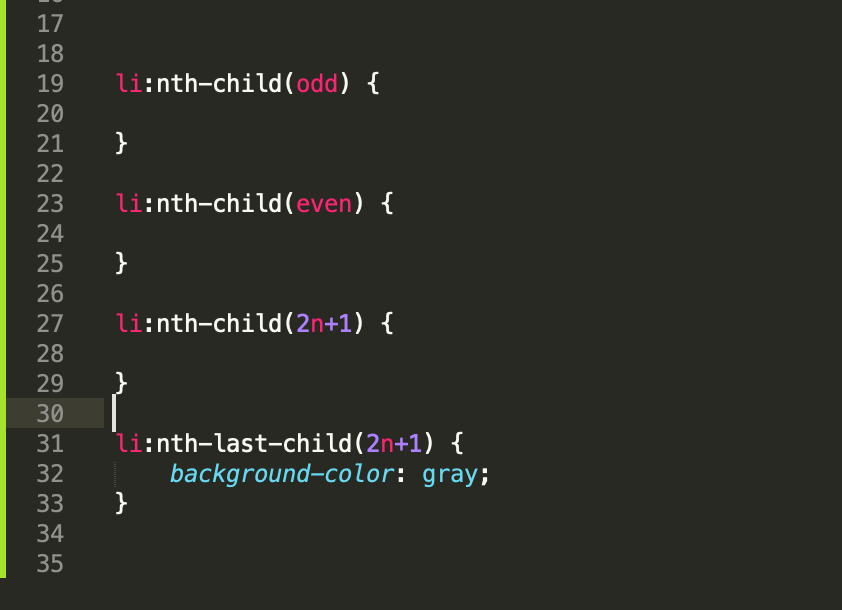
:nth-child(odd) = liタグの奇数タグに関して処理を行う記述
:nth-child(even) = li タグの偶数タグに関して処理を行う記述
:nth-child(2n+1) = 1,3,5,7,9,,,,のliタグに対して処理を行う記述
:nth-last-child(2n+1) = 下から数えて1,3,5,7,9,,,,のliタグに対して処理を行う記述

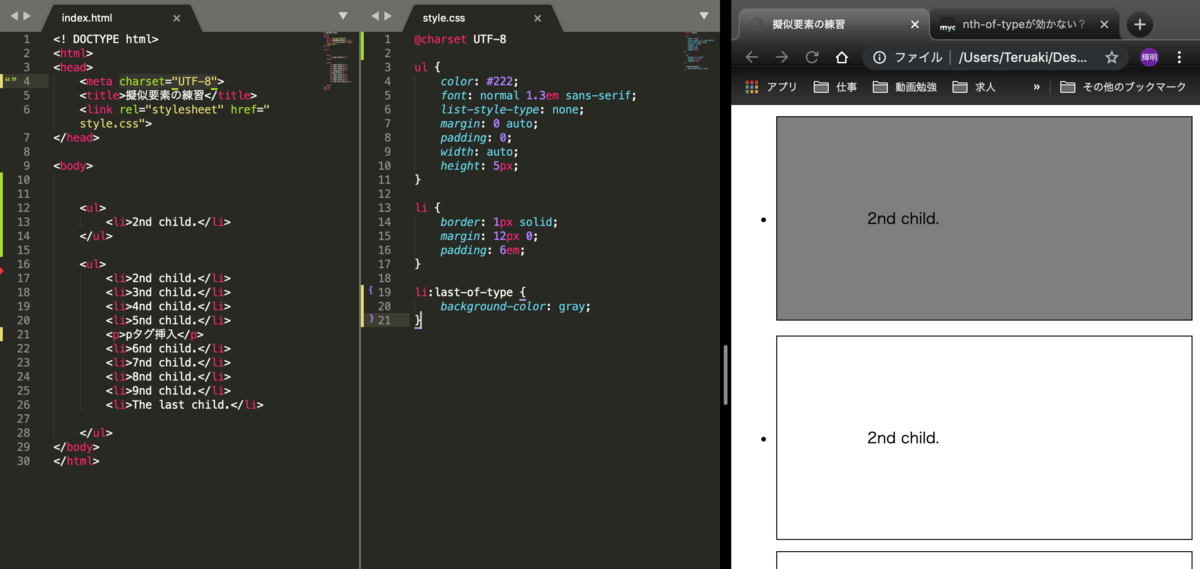
li:last-of-type = liタグの最後に対して指示を出す方法
li:only-of-type = ulのタグにliタグ一つだけある場合、そのタグのみに指示を出せます。
(このタグはキャプチャ撮っていなかったのと、動画の説明を10回くらい聞いても意味がわからなかったです。これでずっと止まっていられないので、一旦進むことにします。動画説明している人との相性もあるのかもしれません、、。)

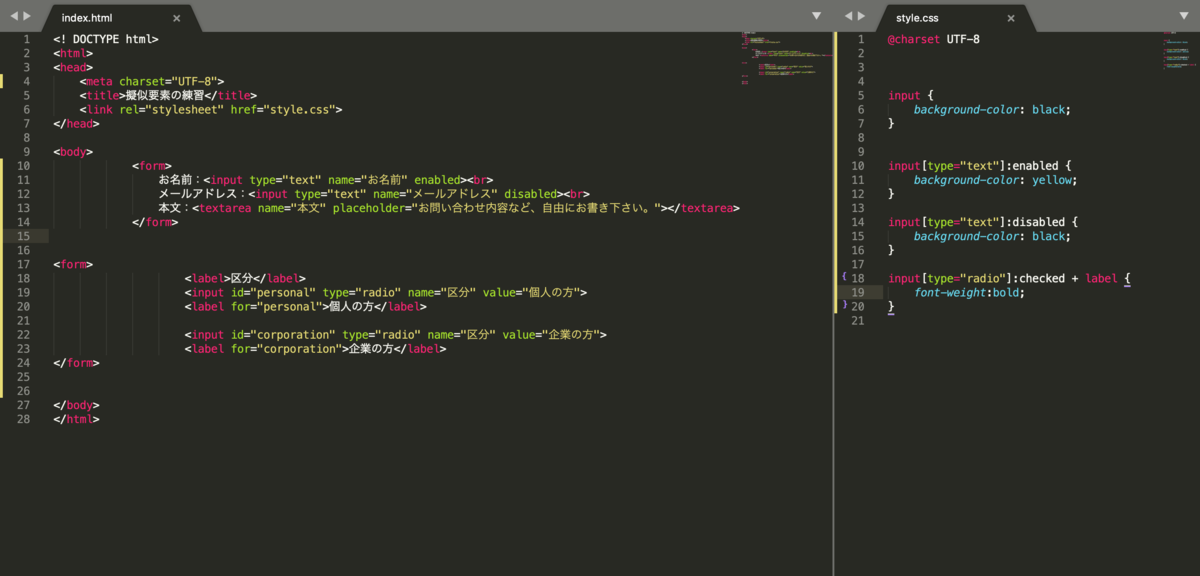
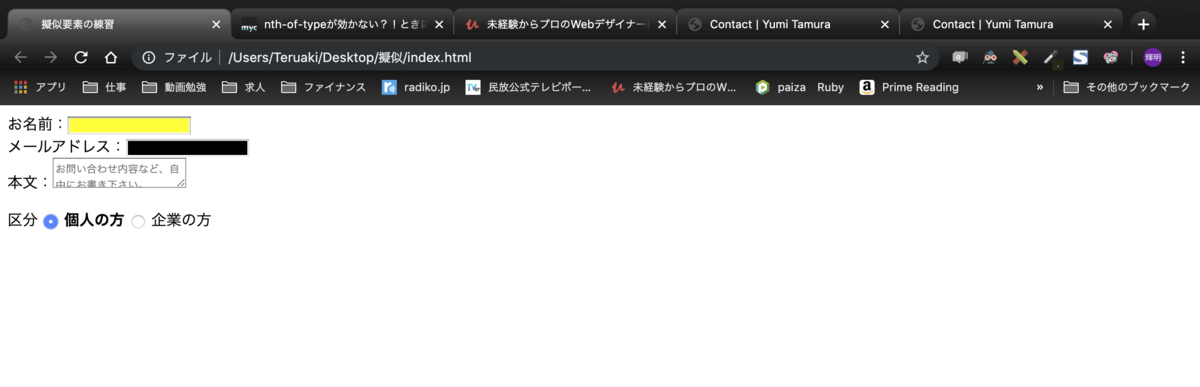
input:enabled = 選択or入力できる状態のinput要素
input:disabled = 選択or入力できない状態のinput要素
:checked = radioやcheckboxでチェックされた状態の要素
input[type="text"]:checked + label
↑この記述の仕方初めて見て、勉強になりました。
inputタグの中の入力方法textのタグで、チェックされた状態のラベルも含んだもの
(inputタグはラベルも隣接して記述しているため、 +で両方を記述する必要がある)


今日はこんな感じでした!
やっていることはそんなに難しい内容ではないのですが、YouTubeを見ながらだと自分で前提の記述環境を整えて作業に取り組むので結構タイムラグがありしんどかったです。
レスポンシブデザインの動画の量としては全部で20本ほどで、今日3本見終わったので終わらない量ではないのでちょっと時間はかかりますがこのまま進めようと思います。
今日は、ここまで。